mobile Website – Das Internet dominiert die ganze Welt und ist fast unverzichtbar.
Ohne Google und Co.
Wir wären alle ziemlich verloren.
Und das Besondere daran ist, dass sich alles ständig weiterentwickelt!
Warum also nicht deine Website?
Sie haben sie im Laufe der Jahre sicherlich am Computer perfektioniert und sind damit zufrieden.
Aber im Zeitalter von Smartphones und Tablets muss sich etwas ändern.
Ihre Homepage muss an die Gegenwart angepasst werden.
Viele Internetsuchen finden nur auf mobilen Geräten wie dem Telefon oder Tablet statt.
Der Computer gerät immer mehr in den Hintergrund, wenn es darum geht, online einzukaufen, schnell nachzuschlagen oder nur Videos zu streamen.
Nach dem Hochfahren des PCs ist das Ganze bereits auf dem Smartphone erledigt.
Das spart Zeit und ist komfortabler.
Wenn Du dann noch im Online Marketing Bereich tätig bist, solltest Du erst recht auf eine mobile Website umstellen! (;
Für Ihre Kunden ist es ziemlich unangenehm, wenn Ihre Seite nicht geeignet ist.
Das ständige Zoomen kann die Einkaufslust schnell beeinträchtigen.
Selbst wenn Ihre Bilder nicht korrekt angezeigt werden können, ist dies eher kontraproduktiv
Sie möchten zu einer mobilen Website wechseln, wissen aber nicht wie?
Dann sind Sie hier genau richtig! 🙂
Ich kann Ihnen die wichtigsten Schritte erklären, die Sie durchlaufen müssen, um sicher unterwegs zu sein.
Inhaltsverzeichnis
Die mobile Website – Welchen Nutzen hat sie?
Vor allen anderen Schritten sollten Sie über die Vorteile Ihrer Website nachdenken, wenn Kunden unterwegs darauf zugreifen.
Stellen Sie sich vor: Sie kaufen nur ein und haben vergessen, welche Zutaten Sie für Ihr Rezept benötigen, und ziehen Ihr Handy heraus.
Das einzige, was Sie jetzt sehen möchten, ist die Liste der Zutaten und keine geschmackvollen Bilder.
Die gesamte Aktion sollte einfach und schnell sein, damit Sie Ihren Einkauf fortsetzen können.
Und genau das sollte Ihre mobile Website ermöglichen: Schneller Zugriff auf die wichtigsten Daten ohne viel Aufwand.
Viele und zusätzliche Informationen können auf dem Computer großartig und angemessen sein, auf einem mobilen Gerät jedoch eher kundenfreundlich.
Wenn Sie also daran denken, Ihre Website mobil zu machen, denken Sie zuerst an den Text!
Versetzen Sie sich in die Website Ihrer Besucher.
Dadurch kannst Du Dir am besten vorstellen wie es am angenehmsten ist für die anderen.
Bist du den Inhalt durchgegangen kommt es nun zum komplizierteren Teil der Umstellung.
Weniger Bilder für mehr Geschwindigkeit
Wenn Sie bereits eine Website besitzen, haben Sie sie wahrscheinlich mit mehreren Bildern und tollen Hintergründen dekoriert oder?
Dies ist nur bei der Verwendung des Computers hilfreich.
Je nach Mobilfunkvertrag wird Ihr Datenvolumen eventuell aufgebraucht.
Stellen Sie sich vor, dass jede Seite, die Sie verwenden, z. B. Wikipedia, Tonnen von Banner und Bildern verwenden würde.
Wenn Sie noch am Monatsende sind, wird es mit dem schnellen Internet schwierig.
Da Wikipedia jedoch nicht so viele Bilder verwendet, ist dies mit der Ladezeit kein Problem.
Sie können dies auch mit Amazon vergleichen.
Hier dauert das Laden der Seite etwas länger, wenn die Bilder korrekt angezeigt werden sollen.
Bilder schön und gut – machen Sie es Ihren Benutzern jedoch angenehmer und sparen Sie sich lästige Wartezeiten, bis die Seite korrekt angezeigt wird.
Wenn Ihre Bilder jedoch für den Inhalt wichtig sind, bearbeiten Sie sie so, dass sie auf einem kleinen Bildschirm ihre Bedeutung behält und den Leser nicht beeinträchtigt.
Bei einer mobilen Website musst Du bei den Bildern auch auf die passenden ALT-TAGS achten.
Was sind ALT-TAGS frägst Du Dich jetzt?
Dann lass mich Dir diese Frage schnell beantworten. 🙂
ALT-TAGS und HTML-TAGS
Wie gesagt, die Optimierung mobiler Sites hat viel mit technischen Sachen zu tun.
Inklusive ALT-TAGS und HTML-TAGS.
Für eine ideale Website sollten Sie wissen, was das ist.
Mit einem ALT-TAG können Sie Bilder oder Grafiken innerhalb eines HTML-Dokuments markieren.
Der ALT-TAG wird von Suchmaschinen verwendet, wenn Ihre Bilder nicht angezeigt werden können.
Sie können also einen alternativen Text (also ALT) schreiben, der anstelle des Bildes angezeigt wird.
Mit diesem Text können Sie den Benutzern das unbelastbare Bild erklären.
Was beinhaltet es?
Was zeigt es Deinen Usern?
Die ganze Aktion ist Bestandteil der SEO-optimierten Texte.
Es wird mit einem Code angezeigt, der folgendermaßen gelesen werden kann:
Ziemlich kompliziert, richtig? Ich weiß, aber so funktioniert es.
Wie die ALT-TAGS sind auch die HTML-TAGS für eine mobile Website wichtig.
HTML-TAGS sind Anweisungen, die Ihrem Text eine bestimmte Struktur geben und dem Browser Informationen zur Verfügung stellen.
Sie können also einstellen, ob Ihr Text als Absatz, als Überschrift oder als Auflistung angezeigt wird.
Es gibt verschiedene HTML-TAGS, die Sie dafür verwenden können.
Das ist aber ziemlich kompliziert und erfordert viel Aufwand.
Es gibt viel einfachere Versionen, um Ihre Website mobil zu machen.
Der einfache Weg für Deine mobile Website
Die Mobilisierung Deiner Website hat, wie Du siehst, viel mit technischen Schnickschnack zu tun.
Ich werde es Dir sagen, so gut wie möglich erklären, damit auch Sie eine mobile Website besitzen können, ohne ein Technikfreak zu werden!
Die einfachste Lösung, wenn man sich einen Spezialisten dafür wünscht.
Viele Internetseiten bieten Dir ihre Hilfe an und können Dir sehr viel Arbeit abnehmen.
Natürlich ist das mit Kosten verbunden.
Vor allem, wenn man sich nicht richtig auskennt.
Wenn es auch schnell gehen soll, ist das die ideale Lösung für Dich und Deine mobile Website.
Aber es gibt auch kostenlose Wege!
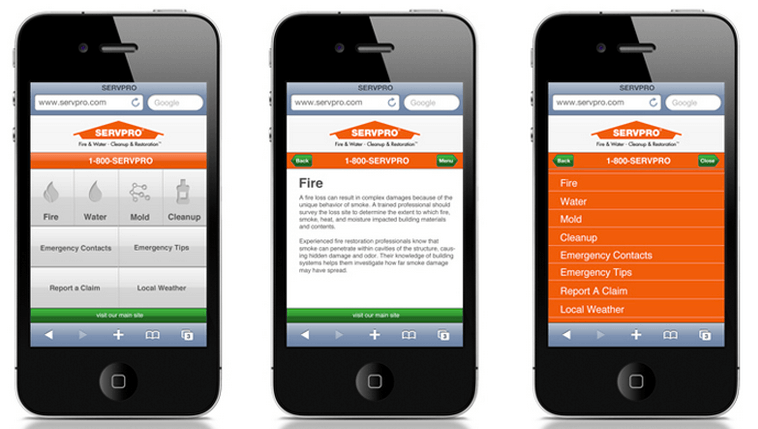
Separate Webseite erstellen
Parallel zu Ihrer normalen Desktop-Version läuft noch eine mobile Website.
Dieser Weg ist jedoch mit mehr Pflegebedarf verbunden.
Wenn Sie an der mobilen Version etwas ändern, müssen Sie dies auf dem Desktop separat ändern.
Viele Online-Shops und Magazine wählen diese Route, da sie optimal angepasst werden kann.
Ihre mobile Homepage wird über den Browser aufgerufen.
Meist hat es auch eine eigene URL, zum Beispiel läuft es unter einer Subdomain.
Wenn Sie sich also nicht wie TAGS fühlen und etwas Zeit haben, erstellen Sie einfach eine neue Version Ihrer Seite separat!
Adaptives Layout
Ein adaptives Layout ist eine gute Alternative zu einer separaten Website.
Verwenden Sie ein anpassungsfähiges Layout, um Ihre mobile Website an die Geräte anzupassen.
Die Darstellung Ihrer Website basiert auf dem sichtbaren Bereich, dh dem Ansichtsfenster.
Dieses Layout basiert auf festen Haltepunkten, einem ziemlich starren Designraster.
Üblich ist hier eine Desktopansicht, eine Tabletansicht und nur eine Smartphoneansicht.
Medienanfragen, Medienanfragen, werden als technische Basis verwendet.
Eine mobile Website mit adaptivem Layout wird nur für bestimmte Geräte optimiert, nicht für alle!
Meist basiert dies auf dem aktuellen Markt.
Meist werden hier beliebte Produkte wie iPhones oder iPads bevorzugt.
Vor- und Nachteile eines adaptiven Layouts
Wie bei vielen Dingen hat dieses Layout Vor- und Nachteile.
Ein adaptives Design zeichnet sich durch geringe Komplexität aus.
Da der Websitebetreiber nur für bestimmte Geräte optimiert ist, hat er eine gute Kontrolle über die Darstellung der Inhalte seiner Website.
Es wird für Sie leicht sein, aber für zukünftige Geräte kann es schwierig sein.
Neben den möglichen Anzeigeproblemen wird die Datenlast nur geringfügig reduziert.
Sie müssen lediglich eine einzige Version für eine mobile Website erstellen, nicht wie eine separate Website.
Es wird Ihnen wieder etwas Arbeit ersparen
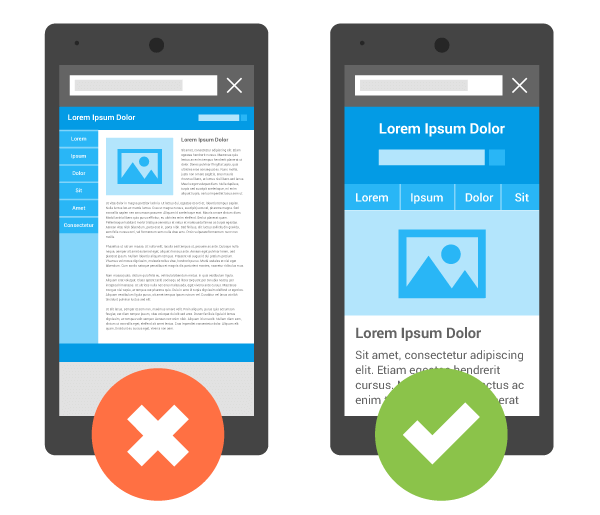
Responsive Webdesign
Der wahrscheinlich beliebteste Typ für eine mobile Website ist responsives Webdesign.
Nie gehört? Kein Problem!
Das responsive Webdesign bietet Ihnen eine aktuelle Technologie, die von vielen anderen verwendet wird.
Auf diese Weise können Sie die konsistente Anzeige von Inhalten sicherstellen.
Ziel ist es, eine konsistente Benutzererfahrung zu gewährleisten, unabhängig davon, ob ein Smartphone oder der Computer verwendet wird.
Das Layout Ihrer Website ist so flexibel, dass der Inhalt von jedem Benutzer gut angenommen werden kann.
Das Ganze heißt übersetzt „responsives Webdesign„.
Je nach Bildschirmauflösung wird Ihre mobile Website entsprechend angepasst.
Das strukturelle Design, die Inhalte und die Navigationselemente werden Ihrem Kunden mit der bestmöglichen Auflösung angezeigt.
Das responsive Webdesign ist vollständig auf den Benutzer ausgerichtet.
Dies ist besonders bei Online-Shops angebracht.
Vor- und Nachteile eines responsiven Webdesigns
In den nächsten Jahren werden viele weitere Smartphones und Tablets erstellt.
Das bedeutet, dass sich die Standardauflösungen immer wieder ändern.
Wenn Sie jetzt mit einer separaten Website arbeiten, müssen Sie möglicherweise in einigen Jahren eine neue erstellen.
In den folgenden Jahren benötigen Sie eine vierte Version.
Das wird immer so weitergehen. Sie können sich diesen Aufwand mit einer responsiven Website sparen.
Responsive Layouts berücksichtigen jede Anzeigegröße, einschließlich der zukünftigen.
So können Sie immer sicher sein, dass Ihre Kunden mit jedem Smartphone oder Tablet zurechtkommen.
Darüber hinaus bevorzugt Google responsive Websites.
Dies bedeutet, dass Ihre mobile Website mit einem responsiven Webdesign im Ranking höher liegt und von Kunden mit größerer Wahrscheinlichkeit entdeckt wird.
Und genau das wollen Sie erreichen, richtig?
Ein riesiger Nachteil allerdings ist die technische Umsetzung.
Hier wird es für die meisten Menschen schwierig. Im Internet gibt es viele Tutorials, die Ihnen mehrdeutig helfen können.
Selbst komplexe Website-Inhalte können nicht immer auf kleine Displaygrößen übertragen werden, daher müssen Sie hier sehr vorsichtig sein.
Die Datenmenge, die geladen werden muss, ist für responsive Websites die gleiche wie für einen Computer.
Wenn das Datenvolumen aufgebraucht ist, kann es etwas länger dauern.
Für wen eignet sich ein responsives Webdesign?
Da eine responsive mobile Website mit großem Aufwand verbunden ist, sollten Sie zuerst überlegen, ob Sie dies erhalten sollten.
Sie können diese zwar von Web-Designern erstellen lassen, aber die Kosten sind hier viel höher.
Fragen Sie sich, ob ein responsives Webdesign überhaupt relevant ist.
Wenn Ihre Website häufig von mobilen Geräten aufgerufen wird, ist ein responsives Design nahezu Standard.
Eine mobile Website, die sich nicht anpasst, wird viele Kunden abschrecken.
Wenn Ihre Seite häufig besucht wird, können Sie mit bestimmten Tools feststellen.
Sind Sie neu im Online-Marketing?
Dann empfehle ich Ihnen, gleich zu Beginn eine responsive Seite zu erstellen!
Dies erleichtert den Start des neuen Geschäfts erheblich.
Auch wenn Sie Ihre mobile Website häufig wechseln müssen, sollten Sie sich mit dieser Version am besten beraten.
Sie sparen viel Zeit, da Sie nur eine Seite bearbeiten müssen.
Wenn Sie ein Fan von neuen Techniken und einem modernen Image sind, sollten Sie sich auch an den neuesten Trend halten – die responsive Website!
Es zeigt Ihren Kunden, dass Sie professionell unterwegs sind und erhöht damit Ihre Verkaufschancen.
Damit steigen Sie im Google-Ranking wieder auf.
Wie Sie sehen, macht eine responsive mobile Website wirklich Sinn!
Obwohl es auf den ersten Blick kompliziert erscheinen mag.
Ist Deine mobile Website nun kundenfreundlich?
Wenn Sie diese Frage beantworten möchten, können Sie sie leicht testen.
Damit Sie sich zu 100% sicher sein können, dass alles so läuft, wie es sollte, verwenden Sie einfach einen sogenannten „Checker“.
Es gibt mehrere Möglichkeiten, dies im Internet zu tun.
Ob bei Google oder über 1 & 1.
Diese kostenlosen Tools überprüfen Ihre Homepage und zeigen Ihnen an, wo möglicherweise noch Fehler auftreten.
Sie können das Problem beheben und den Test erneut starten.
Ein Selbsttest ist nur zum Vorteil Ihrer Kunden.
Sie möchten Ihre Fehler lieber bemerken als von Kunden zu hören.
Der Verlust von Kunden, die mit Ihrer Seite gekommen sind, Ihnen aber nicht klar ist, wird Sie ebenfalls ersparen.
Darüber hinaus sollten Sie auf sogenannte „Pop-ups“ achten.
Wie Sie wissen, sind diese nur ärgerlich, wenn sie ständig auftauchen und Ihr Surfen stören.
Genau deshalb brauchst Du eine mobile Website
Um Ihnen wieder einmal klar zu machen, wie wichtig eine mobile Version Ihrer Website ist, schreibe ich Ihnen die wichtigsten Dinge noch einmal in Stichpunkten zusammen!
-Kundenfreundliche Nutzung
– Ideal für jedes mobile Gerät
– Kein Scrollen, Zoom erforderlich
– Bessere Chancen im Google-Ranking zu steigen
Früher oder später müssen Sie eine mobile Website erstellen.
Ob von Ihnen oder von Experten entworfen.
Sie werden nicht davonkommen.
Wie gesagt, die Verwendung von PCs zum Suchen und Einkaufen nimmt immer mehr ab.
Wer gut ankommen will, muss mit der Zeit gehen und seine Seite neu gestalten.